728x90
반응형
1. Jason(JavaSvcript Object Notaion)
- 자바 스크립트 객체 문법으로 구조화된 데이터를 표현하는 언어이다.
- key : value 쌍으로 값을 가진다.
- 클래스의 멤버를 직렬화해서 저장한다.
- 파이썬의 dictionary와 유사하다.
1.1 예제

- 중괄호 안에 콜론(:)으로 키, 밸류값을 구분하고 콤마(,)로 요소를 구분한다.
- JASON 형식으로 클래스의 멤버값을 생성하며 초기화할 수 있다.


- JASON 타입을 리스트 안에 넣어 클래스 배열로 만들 수 있다.
- 객체 3개를 JASON 타입으로 생성하여 배열의 요소로 저장한 예제이다.




- push해서 JASON 타입 요소를 추가할 수 있다.
movieList.push({title:title, director:director,running:running, rating:rating})- 이 코드에서 키 값과 밸류 값의 변수명을 똑같이 써도 자바스크립트는 잘 인식한다.


- movieList JASON을 요소로 갖는 리스트에 다른 타입의 JASON 요소를 넣어도 된다. 값이 없다면 undefined로 뜬다.
2. 영화 API 사이트
- 사이트 주소 : https://yts.mx/api
- 영화 데이터를 JASON 형태로 준다.
- 깔끔하게 보기 위해서 chrome json viewer를 크롬 확장자에 설치해준다.
- 사이트주소 : https://chromewebstore.google.com/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh?hl=ko
- https 주소를 복사해 구글 크롬창에서 띄우면 JASON파일을 볼 수 있다.
- 영화API를 사용해 웹사이트를 만들 경우 이 JASON파일을 활용해서 API에서 제공해주는 이미지나 상세페이지 링크나 정보들을 활용할 수 있다.


2.1 postman 사용하는 방법
- 크롬이 아닌 다른 웹브라우저를 사용할 경우 포스트맨을 활용해서 JASON 타입을 불러올 수 있다.
- 주소 : https://www.postman.com/
- 윈도우 버전을 다운로드한다.
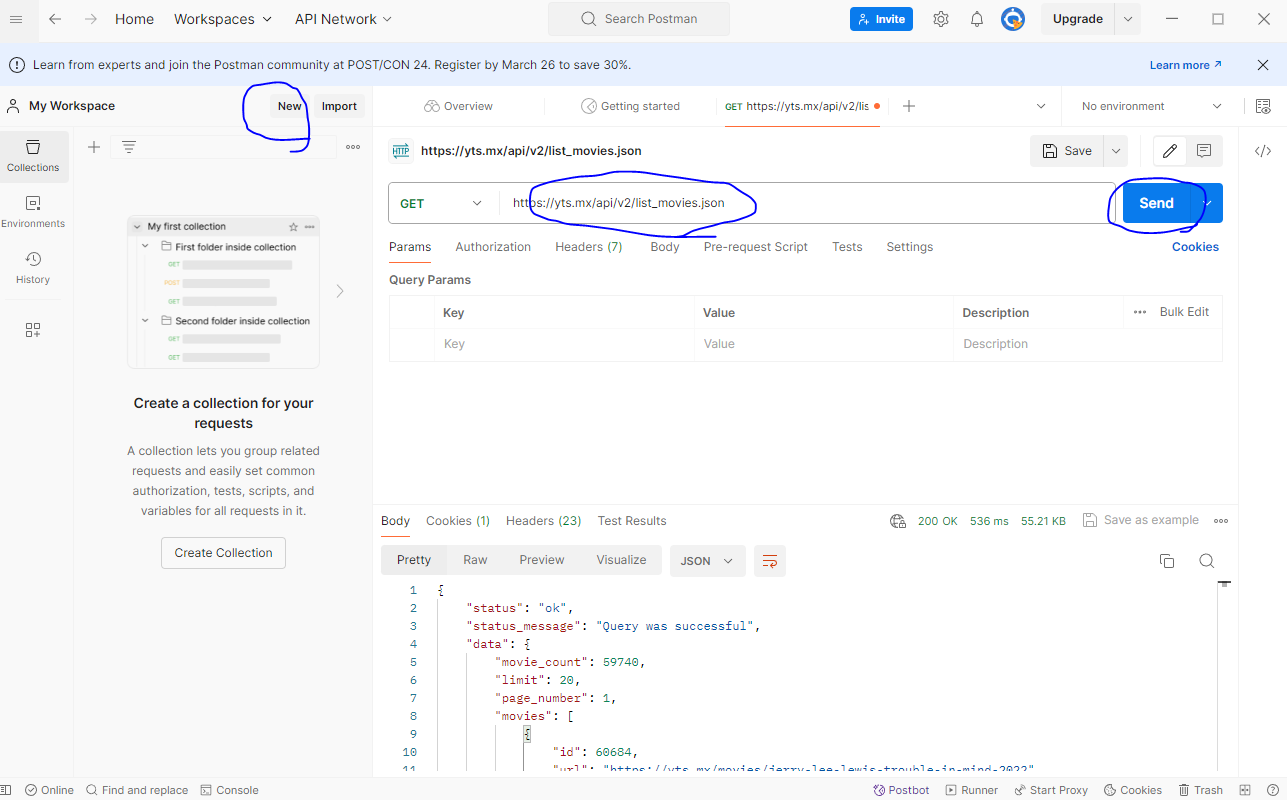
- new를 누른다 >> get에 아까 영화 API주소를 넣는다 >> send를 보낸다 >> 밑에 Body탭에 JASON파일이 추가된 것을 확인한다.
- JASON파일이 보기 좋게 정렬된 것을 볼 수 있다.


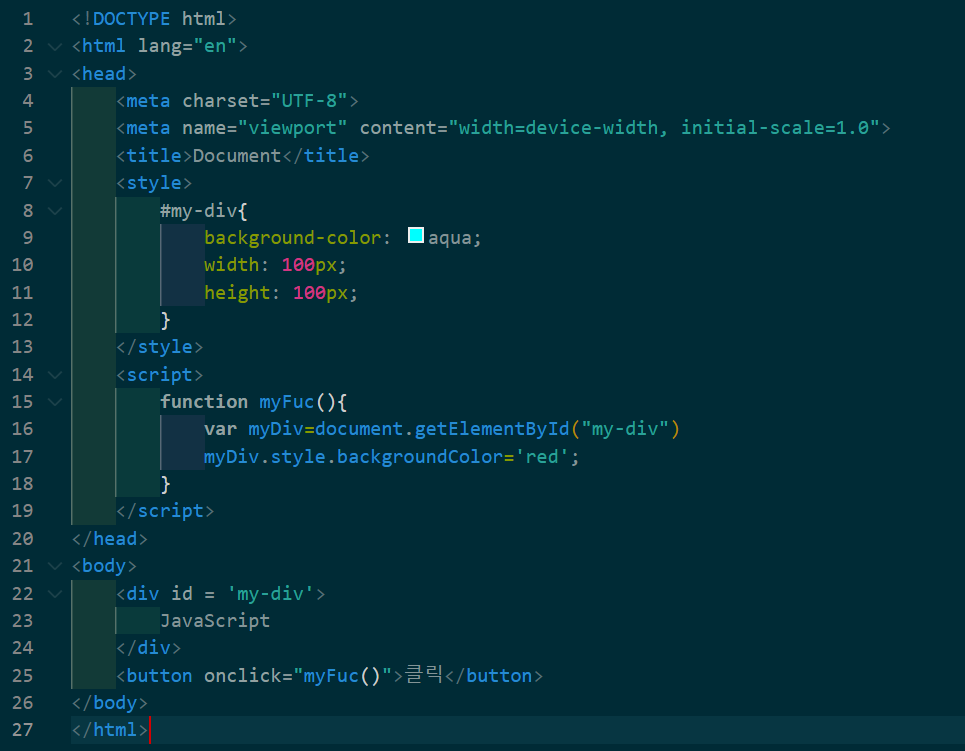
3. html + css + javaScript 예제



- document.getElementByID("my-div").innerText='hello';
- document 객체 내장 메서드 - 값 읽어내고, 바꾸고, 체크 확인, 디자인, 동적 변경 가능
- 클릭하면 아쿠아 색상에서 레드로 변경된다.








배열을 활용해 클릭할때마다 크기와 색상이 변경되게 만들었다.


- innerText는 텍스트를 출력한다. html태그는 적용되지 않는다.
- innerHTML은 html태그를 적용한다. 따라서 <b>태그로 굵게하거나, <b style"color:red">로 글자색을 바꾸는 등 다양한 옵션을 줄 수 있다.


- 두 코드 모두 클릭을 누를 때 마다 영역의 가로 세로 크기가 50씩 커진다.
- offsetWidth와 offsetHeight는 현재의 div 크기를 얻는 메서드이다.
'Coding 공부 > JavaScript' 카테고리의 다른 글
| [JavaScript_Example] TrafficLight(HTML+CSS+JavaScript)#2 (0) | 2024.03.27 |
|---|---|
| [JavaScript_Example] TrafficLight(HTML+CSS+JavaScript) (0) | 2024.03.25 |
| [JavaScript] 배열의 자료구조, 객체, 내장 객체(Math, Array, String, Date), 사용자 정의 객체 (2) | 2024.03.22 |
| [JavaSrcript_Exam] (동적, 정적, 1차원, 2차원) 배열 연습 문제 (0) | 2024.03.18 |
| [JavaScript] 배열(개요, 출력, 내장 메서드, 동적 성질, 주요 메서드 예제), 이중 반복문 루프 종료 방법 (4) | 2024.03.18 |


댓글