1. Position
위치지정 속성
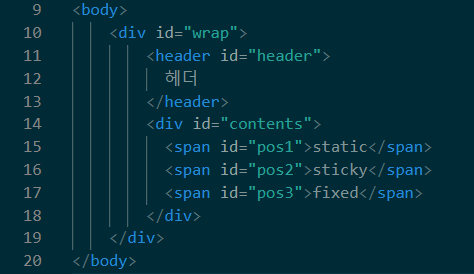
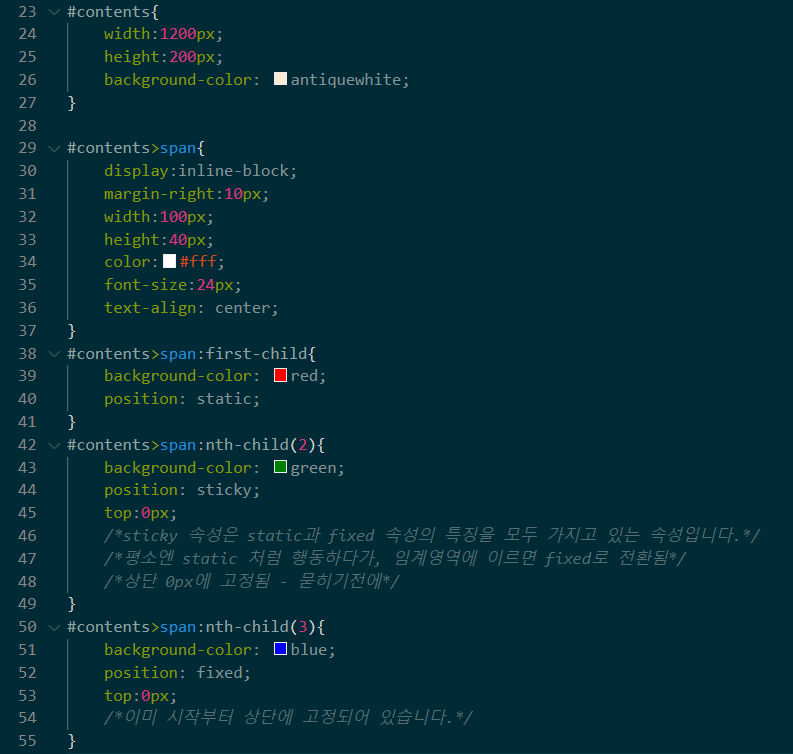
1.1 Position:static
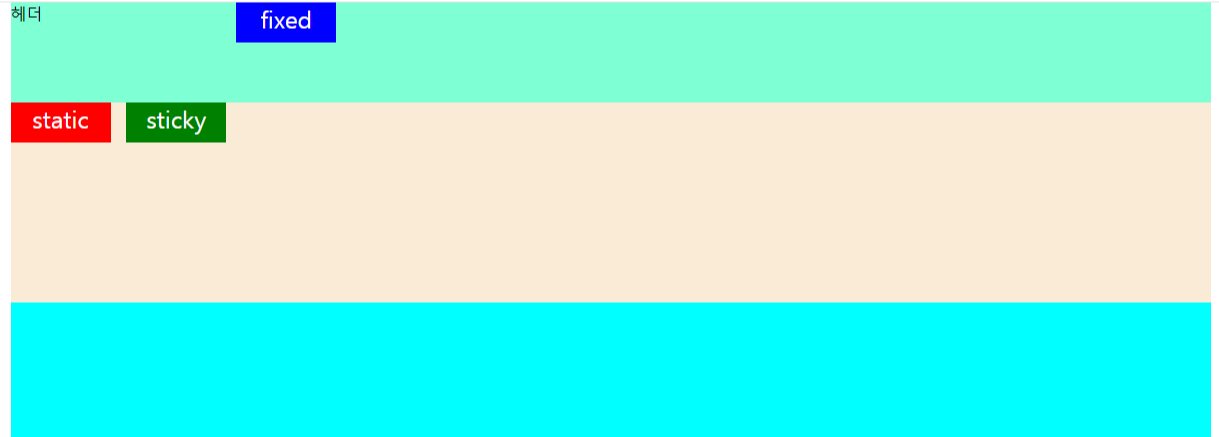
정적인(안 움직인다.), 기본속성, 모든요소의 디폴트 속성
(div의 display의 기본 속성은 block인것 처럼)
1.2 Position:relative
상대적인 위치 배치
자기 자신 기준으로 위치를 움직인다.
절대적이지 않고 상대적인 값이다.
1.3 position:absolute
절대적인, 위치지정을 조상 기준으로 한다.
상위요소 기준 : 부모, 조부모, 고조, 증조 (주로 부모 기준으로 위치를 정한다)
relative(부모, 위치지정)
absolute(자식)
>>>부모에 position relative를 주고(left, top 안줘도 됨) 자식에 absolute를 주면 부모 기준으로 위치를 정한다.
1.4 position:fixed;
절대적인 + 위치고정, 위치지정을 조상 기준으로 한다.
페이지 레이아웃에 공간을 배정하지 않는다.
1.6 Position:sticky



>> sticky는 static처럼 레이아웃에 공간을 배정하고, fixed처럼 스크롤 이동이 있을때 위치를 고정한다.
static처럼 오프셋에 따라 위치가 변하지 않는다.
2.input type
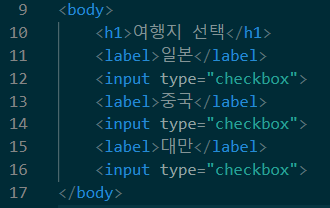
2.1. <input type="checkbox">




HTML <label> 요소는 사용자 인터페이스 항목의 설명을 나타냅니다. input type= "checkbox"같은 인터페이스와 같이 쓰여 텍스트로 설명하는 역할을 한다.
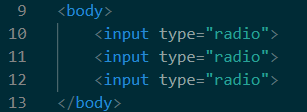
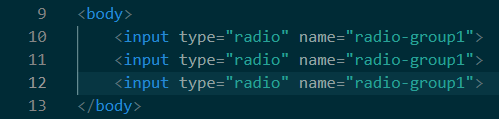
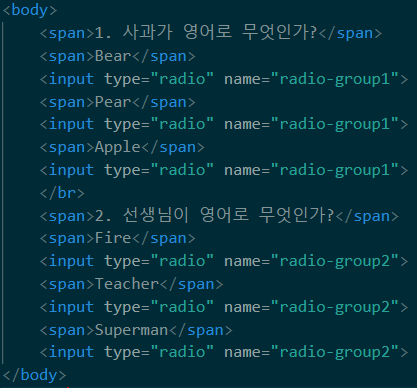
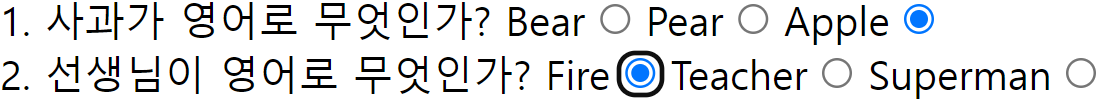
2.3. <input type="radiobox">




>> name이 같으면 radio그룹이 묶여서 하나만 선택가능하다. 다른건 자동으로 선택 해제된다.


>>>name을 다르게해서 그룹을 나누면 테스트 결과와 같이 여러가지 각각의 문제를 선택할 수 있게 한다.
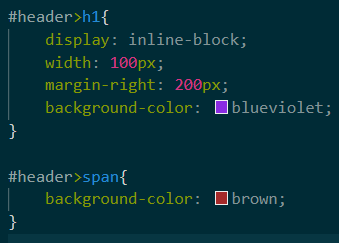
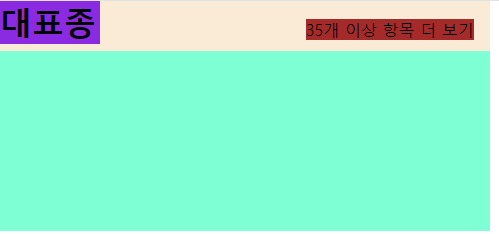
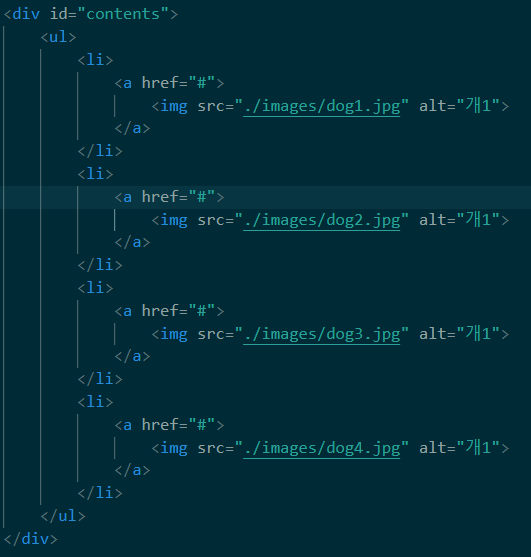
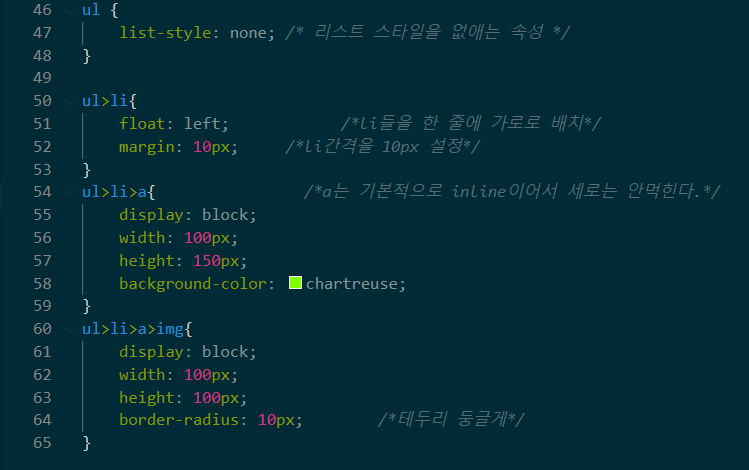
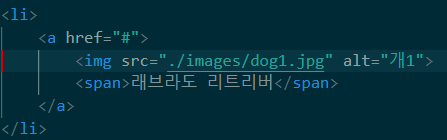
3. 리트리버 과제 풀이





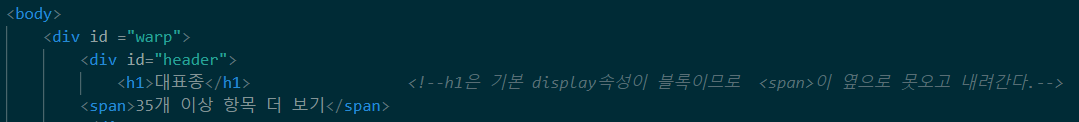
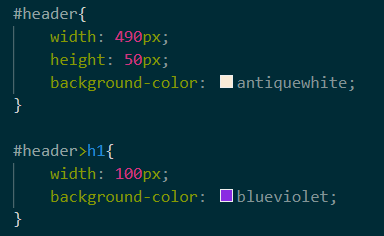
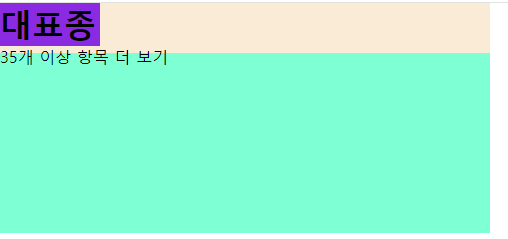
>>>h1에 display:inline-block;을 넣으면 span과 같은 줄에 사용할 수 있다.

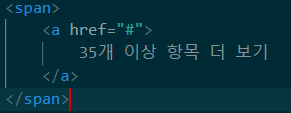
<a href="#"> 본인 페이지로 이동(하이퍼링크)
a태그는 기본적으로
이므로, none으로 바꿔주면 밑줄이 사라진다.





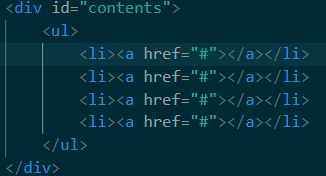
4. 웹디자인기능사 - just쇼핑몰 문제풀이

padding을 줘도되지만, 앞시간에 배웠던 position:relative;로 이동도 가능하다.



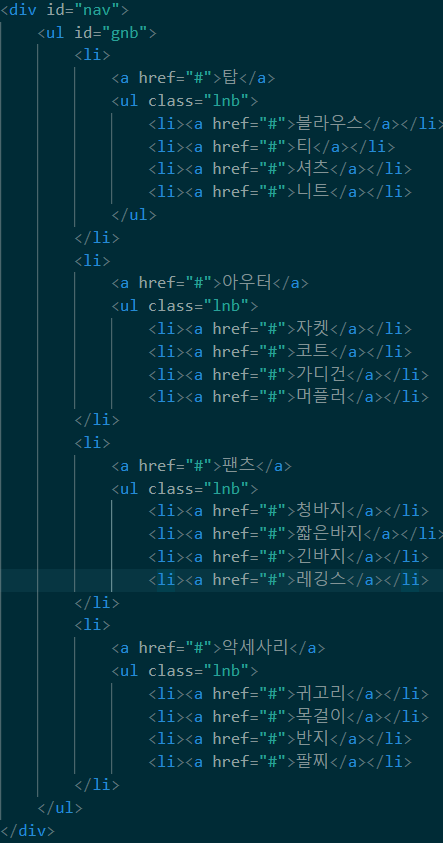
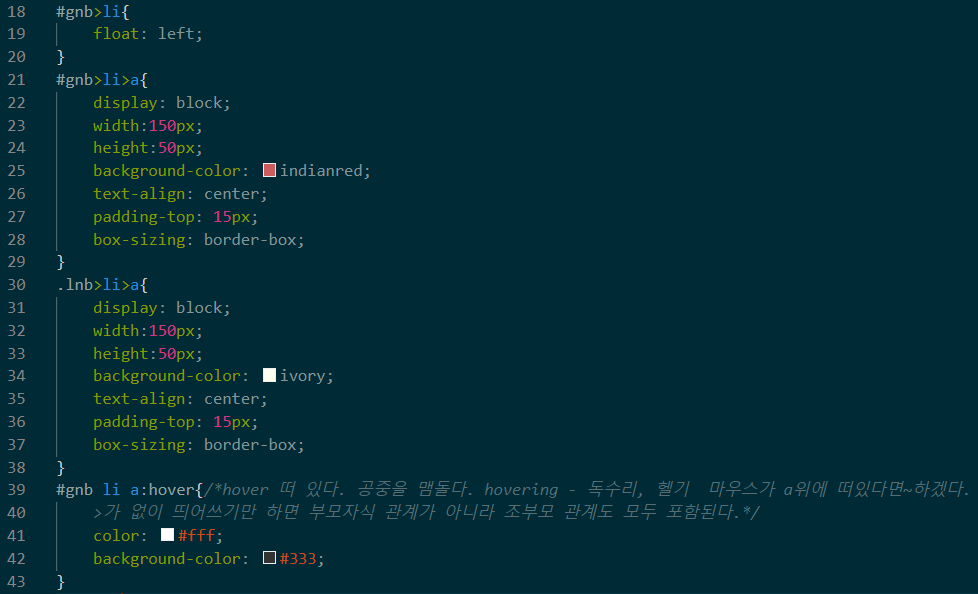
세부 메뉴는 모두 같은 속성값을 가지므로 class = lnb로 선언

gnb와 똑같은 속성을 가지므로 복사 붙여넣기.
클래스는 닷으로 시작한다.
display:block;으로 처리한다.
>안쓰고 띄어쓰기도 가능하다 : 부모-자식 표시가 아니라 손주, 조부모 모두 표시가능한 표기방법이다.
hover은 마우스를 올려뒀을 때, 적용되는 속성값이다.
'Coding 공부 > HTML+CSS' 카테고리의 다른 글
| [HTML+CSS_Summary] 총 정리 (0) | 2024.02.16 |
|---|---|
| [HTML+CSS_Summary] 웹 호스팅, 닷홈, Filezila, Just홈쇼핑 연습문제 (2) | 2024.02.08 |
| [HTML+CSS_Summary] position, 이미지 삽입, 로고 삽입, i class, 동영상 삽입 (0) | 2024.01.29 |
| [HTML+CSS]text-decoration, list-style-type, font-weight, float, display: flex;,flex-wrap: wrap; (0) | 2024.01.26 |
| [HTML+CSS] calc, padding, order-radius, text-align, box-sizing (2) | 2024.01.26 |


댓글