Coding 공부/HTML+CSS
[HTML-CSS] Style_Block, Inline, Inline-bock
CBJH
2024. 1. 15. 09:22
728x90
반응형
※ Body의 <div>
<div> <!--기본적으로 다음줄로 개행되어 화면에 나타남 Style에 작성한 설정이 화면에 나타난다.-->
<div id ="my-div"> id값을 넣으면 div값을 계승하면서 id값이 추가된 설정까지 불러와진다. 만약 div값과 중복되는 것이 있으면 id값이 덮어쓰기하여 화면에 나타난다. my-div는 Style 영역에서 #my-div{}로 선택하여 수정할 수 있다.
※ Style의 Block, Inline, Inline-bock

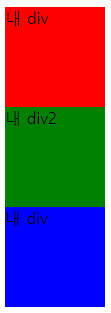
※ Block element

※Inline element

1) block

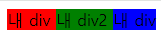
2) inline

3) inline-block

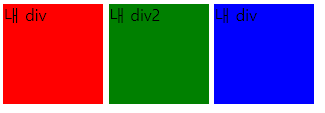
※Style 영역 float
float:left 왼쪽부터 가로배치 float:right 오른쪽부터 가로배치
간격없이 딱 붙는다.
※ margin: 0 auto; /*가운대 정렬*/
※ *은 모든 요소를 말한다.
*에서 margin:0; padding:0; 를 입력해주면, 블록 사이의 간격이 사라진다.
※ #header>#logo{} logo가 많을 경우 >를 적어서 (하위 선택자) 구분해준다.
※ Inline-block을 안쓰는 이유 : 밑에 캡처와 같이 간격이 생겨서 빈칸이 보여 안쓰인다. block으로 사용하고 float:left; 를 사용하여 간격을 없애는 것이 좋다.

※ W3스쿨은 온라인으로 웹 기술을 배우는 교육용 웹 사이트이다. 콘텐츠에는 HTML, CSS, 자바스크립트, JSON, PHP, 파이썬, XML, SQL, Bootstrap, Node.js, JQuery등 다양한 교육용 자료를 제공한다. 코드가 복잡해지면 Chat-gpt가 제대로 코드작성을 도와주기 힘들 기 때문에, 그런 경우 찾아보는 것이 좋다.
https://www.w3schools.com/
W3Schools Online Web Tutorials
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com