[JavaScript_Example] 템플릿 리터럴, 재귀함수, 콜백함수, 버튼
1. 템플릿 리터럴(Template literals)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Template_literals
Description
템플릿 리터럴은 이중 따옴표 나 작은 따옴표 대신 백틱(` `) (grave accent) 을 이용합니다. 템플릿 리터럴은 또한 플레이스 홀더를 이용하여 표현식을 넣을 수 있는데, 이는 $와 중괄호( $ {expression} ) 로 표기할 수 있습니다. 플레이스 홀더 안에서의 표현식과 그 사이의 텍스트는 함께 함수로 전달됩니다. 기본 함수는 단순히 해당 부분을 단일 문자열로 연결시켜 줍니다. 템플릿 리터럴 앞에 어떠한 표현식이 있다면(여기에서는 태그), 템플릿 리터럴은 "태그가 지정된 템플릿"이라고 불리게 됩니다. 이 때, 태그 표현식 (주로 함수)이 처리된 템플릿 리터럴과 함께 호출되면, 출력하기 전에 조작할 수 있습니다. 템플릿 리터럴 안에서 백틱 문자를 사용하려면 백틱 앞에 백슬러쉬(\)를 넣으십시오.

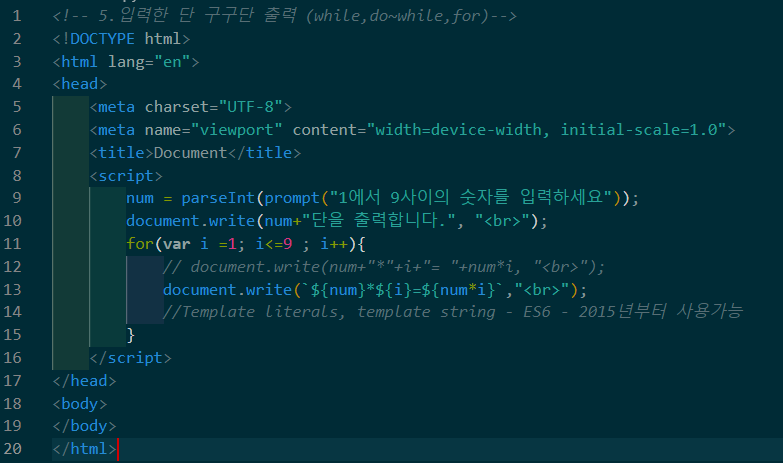
write()의 매개변수에 변수마다 쌍따옴표와 + 부호를 입력하는게 번거롭기 때문에 자바스크립트는 템플릿 리터럴을 지원한다. 백틱(` `) (grave accent) 을 이용해 템플릿 리터럴을 감싸고 변수 앞에 달러($)표시와 중괄호로 감싸면 된다.
2. 재귀함수(recursive)

재귀함수는 return을 하지 않으면 무한으로 실행되어 프로그램이 뻗을 수 있으므로 구조를 잘 짜서 작성하자.
3. 콜백함수(callback fuction)


- 함수를 인자로 전달하는 함수
- setTimeout(); 밀리세컨드 뒤에 함수를 호출한다.
- setInterval(); 밀리세컨드 마다 함수를 호출한다.
3.1 콜백함수 - 시간 로그 찍기 예제


3.2 버튼 + 콜백함수 + 버튼에 이미지 예제



버튼 추가를 위해 html body영역에 button 태그를 추가했다.
- 오랜만의 HTML이라 구글링해서 찾아보고 코드를 입력했다.
- onclick="메서드명()" //버튼을 클릭할 때 메서드를 실행한다.
- function startPause()에서 클릭할 때 IntervalID값을 수정해서 start(), pause()기능을 한 메서드에 만들었다.