Coding 공부/Big data & Python
[Big data & Python] openAI API(API 키, 결제, 채팅 예제, 링크)
CBJH
2024. 5. 7. 16:22
728x90
반응형
1. 소개
- OpenAI의 API를 사용하면 OpenAI에서 제공하는 웹 사이트가 아닌 다른 곳에서 OpenAI의 인공지능 기능을 사용할 수 있습니다.
- 개발하고자 하는 서비스에 OpenAI의 인공지능 기능을 추가 할 수 있습니다.
- 예시) 사용자에게 키워드를 받거나 지금까지 검색했던 결과들을 가공하여 OpenAI에게 API를 통해 질문을 한 뒤 통계 그래프를 받거나 추천 검색어 등 다양한 결과물을 받아올 수 있습니다.
2. API 키, 결제
- openai 홈페이지는 자주 업데이트 되므로 해당 버튼이 없거나 위치가 변경될 수 있다.
- 링크 : https://openai.com/

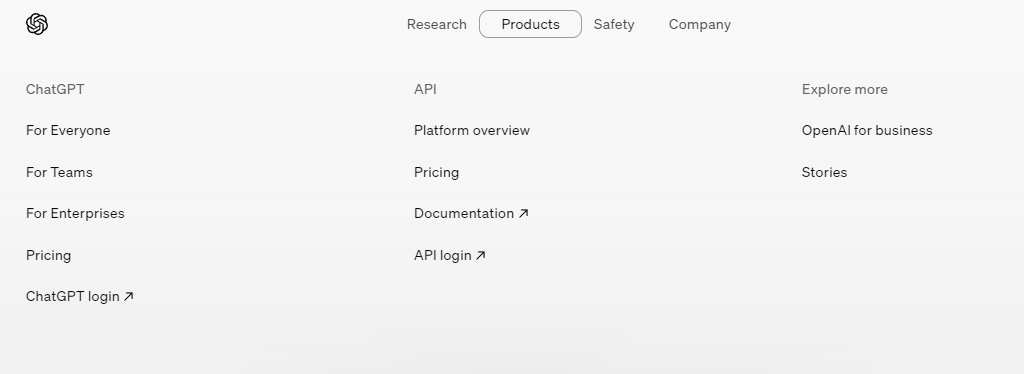
- Products > API login 클릭

- API 클릭


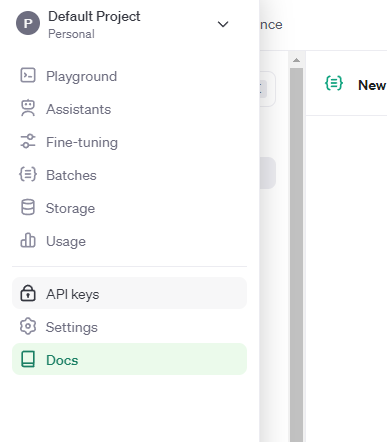
- 왼쪽탭 마우스 왼쪽 클릭> API keys 클릭 > View user API keys 클릭

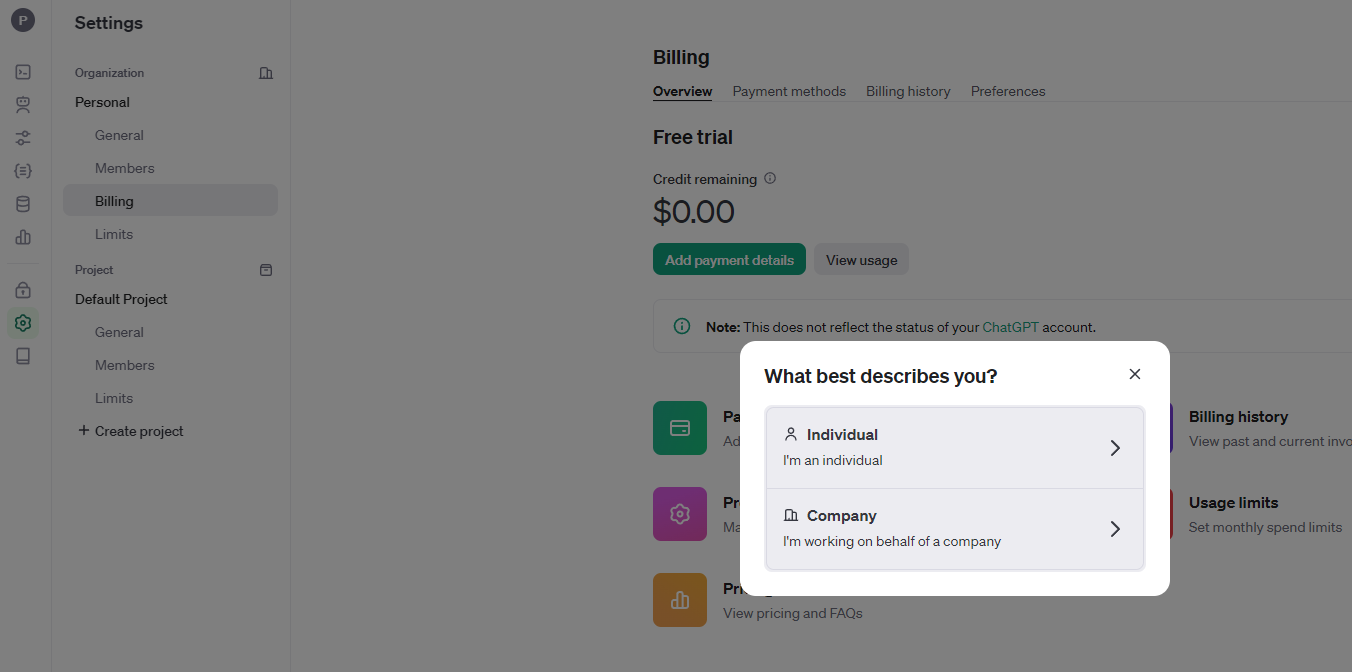
- 설정 아이콘 클릭 > Billing > add payment details 클릭 > individual 클릭 > 카드 번호 입력, 결제
- 결제 금액은 5달러 단위이다.


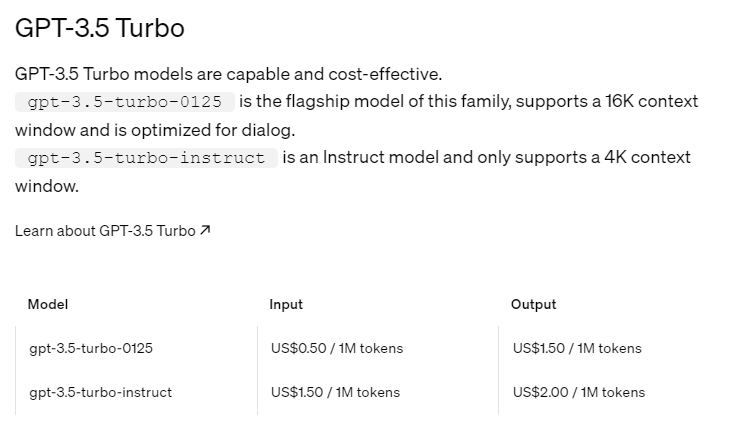
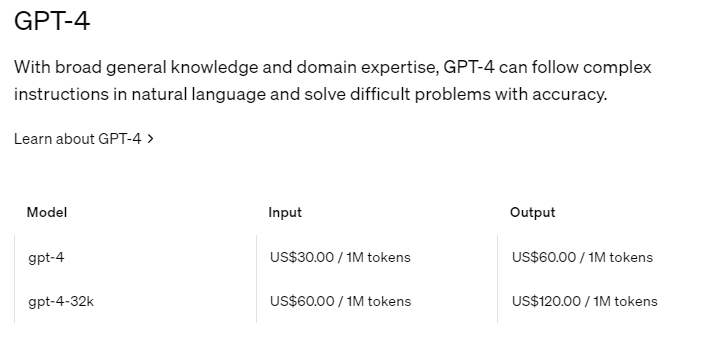
- 백만 토큰당 가격이 책정 되어있다.
- GPT-4는 비싸므로 GPT-3.5Turbo로 예제 코드를 작성해보자.
3. Openai API 이론
링크 : https://just-record.github.io/openai-api/openai-api-01-gettingstarted/
from openai import OpenAI
client = OpenAI(api_key="$OPENAI_API_KEY")- 여기에 $OPENAI_API_KEY에 발급 받은 키를 쌍따옴표 안에 적어 넣어주면 된다.
- usage의 total_tokens: 전체 토큰 수를 보면 한번 예제 파일을 실행할 때 마다 얼마나 API 토큰을 사용했는지 알 수 있다.(openai.com 홈페이지에서도 누적 사용량이 확인 가능하다)
- API키는 환경 변수 .env 파일에 저장해두는 것이 보안상 좋다. 매번 매개변수에 API키를 넣으면 공유하거나 코드를 옮기는 과정에서 실수가 나올 수 있다.

3.1 EndPoint
- OpenAI가 제공하는 EndPoint라는 서비스를 통해 Audio(tts로 텍스트를 음성으로 변환하기. 녹음된 음성을 듣고 텍스트로 변환하기), Chat(여러개 답변 생성, 이전 대화 내용까지 보내 정확한 답 구하기, 이미지를 업로드하여 질문하기)의 다양한 기능을 사용 할 수 있다.
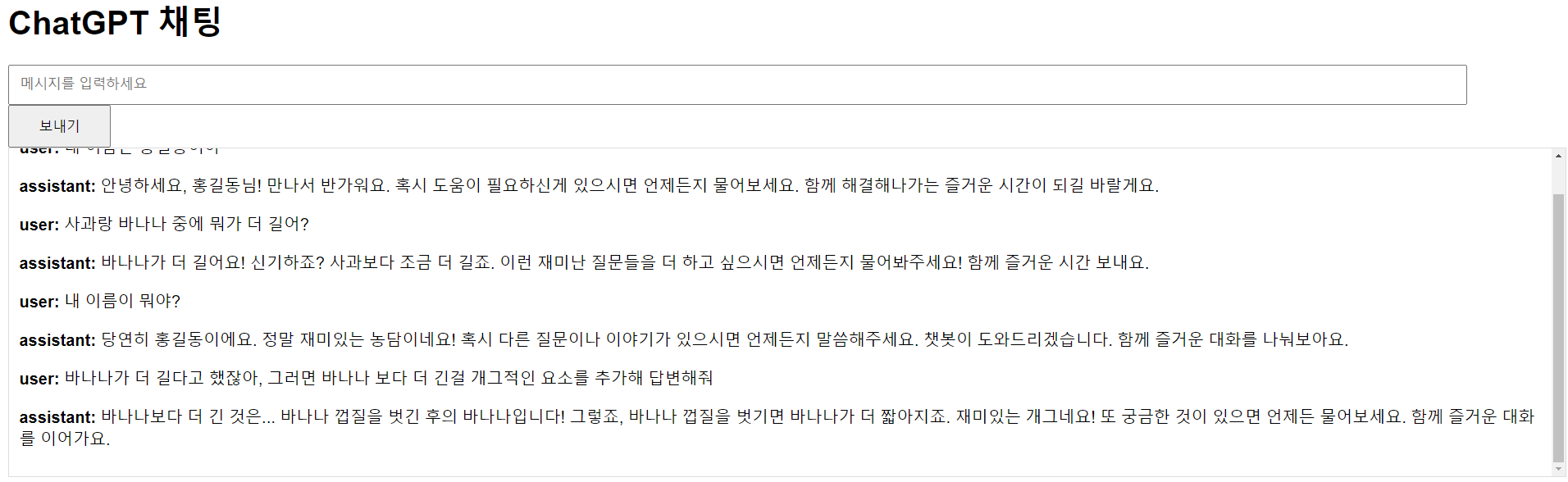
4. OpenAPI Chat(이전 대화 내용까지 보내기) 예제
from fastapi import FastAPI, Request, Form
from fastapi.templating import Jinja2Templates
from fastapi.responses import HTMLResponse
from dotenv import load_dotenv
from openai import OpenAI
app = FastAPI()
templates = Jinja2Templates(directory="templates")
messages = [] # 메시지를 저장할 리스트
@app.get("/")
async def load_chat(request: Request):
return templates.TemplateResponse("chat.html", {"request": request, "messages": messages})
@app.post("/", response_class=HTMLResponse)
async def update_chat(request: Request, input_message: str = Form(...)):
load_dotenv()
client = OpenAI()
try:
user_message = {"role": "user", "content": input_message}
if len(messages) == 0:
# 첫 메시지이면 user_message만 사용
response = client.chat.completions.create(
model="gpt-3.5-turbo",
messages=[user_message], # 리스트에 user_message를 포함
temperature=0.7
)
else:
# 이후 메시지이면 기존 대화 내역을 포함
response = client.chat.completions.create(
model="gpt-3.5-turbo",
messages=messages + [user_message], # 새 메시지를 기존 리스트에 추가
temperature=0.7
)
response_data = response.choices[0].message.content
messages.append(user_message)
messages.append({"role": "assistant", "content": response_data})
except Exception as e:
messages.append({"role": "assistant", "content": f"Error: {str(e)}"})
print(messages)
return templates.TemplateResponse("chat.html", {
"request": request,
"messages": messages
})- role : user 내가 보낸 메세지
- role : assistant OpenAI가 보낸 메세지
- 내가 보낸 메세지와 openai가 보낸 메세지를 role과 content 키 밸류 값으로 리스트 messages에 append 하여 저장한다.
- templates폴더에 있는 chat.html에 mesages를 "messages"객체로 보낸다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ChatGPT 채팅 연습</title>
<style>
body {
font-family: Arial, sans-serif;
}
#messages {
margin-bottom: 20px;
border: 1px solid #ddd;
padding: 10px;
height: 300px;
overflow-y: scroll;
}
input[type="text"], button {
padding: 10px;
}
input[type="text"] {
width: calc(100% - 120px);
}
button {
width: 100px;
}
</style>
<script>
function updateScroll(){
var element = document.getElementById("messages");
element.scrollTop = element.scrollHeight;
}
</script>
</head>
<body onload="updateScroll()">
<h1>ChatGPT 채팅</h1>
<form action="/" method="post">
<input type="text" name="input_message" placeholder="메시지를 입력하세요" required>
<button type="submit">보내기</button>
</form>
<div id="messages">
{% for message in messages %}
<p><strong>{{ message.role }}:</strong> {{ message.content }}</p>
{% endfor %}
</div>
</body>
</html>
- script에서 messages를 onload할때마다 updateScroll() 함수를 실행해 스크롤 최상단으로 웹페이지 화면이 이동한다.
- body
- form에 담아 post방식으로 input_message를 "/" url로 보낸다.
- messages는 fastAPI의 for-endfor문을 사용해 채팅 내용을 동적으로 div 영역을 할당해 보여준다.