프로젝트/Python - FastAPI
[Python_FastAPI] TodoList#3, FastAPI로 html 렌더링(연결), postgreSQL DB연결
CBJH
2024. 5. 2. 18:27
728x90
반응형
1. 요약
- FastAPI를 사용하여 PostgreSQL 데이터베이스에서 데이터를 가져와서 웹 페이지에 동적으로 표시하는 예제를 제공할 수 있습니다. 아래의 예제는 PostgreSQL 데이터베이스에 연결하고, 데이터를 읽어서 HTML 템플릿에 전달하여 렌더링하는 과정을 보여줍니다.
- 먼저, psycopg2 라이브러리를 사용하여 PostgreSQL 데이터베이스에 연결하고 쿼리를 실행하는 기능을 포함합니다. FastAPI 애플리케이션에서 이 기능을 사용하여 웹 페이지를 렌더링합니다.
2. 필요한 라이브러리 설치:
pip install fastapi uvicorn psycopg2- 파이썬에서 PostgreSQL을 사용하기 위한 라이브러리
3. main.py 파일
- 이 코드는 PostgreSQL 데이터베이스에서 tbl_todo 테이블의 모든 행을 가져와서 list.html 템플릿에 전달합니다.
from fastapi import FastAPI, Request
from fastapi.templating import Jinja2Templates
import psycopg2
from psycopg2.extras import RealDictCursor
app = FastAPI()
templates = Jinja2Templates(directory="templates")
//DB 연결 함수, postgreSQL connect을 반환
def get_database_connection():
return psycopg2.connect(
host="127.0.0.1",
database="postgres",
user="postgres",
password="1234"
)
//연결하고 쿼리문을 DB에 보내는 함수(DAO 역할)
def fetch_todos():
conn = get_database_connection()
try:
with conn.cursor(cursor_factory=RealDictCursor) as cursor:
cursor.execute("SELECT tno, title, duedate, finished FROM tbl_todo")
todos = cursor.fetchall()
return todos
finally:
conn.close()
//FastAPI get방식으로 "/" 페이지를 열면 실행하는 함수. Controller 역할
@app.get("/")
async def read_todos(request: Request):
todos = fetch_todos()
return templates.TemplateResponse("list.html", {"request": request, "todos": todos})4. list.html 파일
- 이 HTML 템플릿은 각 할 일 항목에 대한 제목, 마감일, 그리고 완료 여부를 표시합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Todo List</title>
</head>
<body>
<h1>Todo List</h1>
<ul>
{% for todo in todos %}
<li>
<strong>{{todo.tno}} : {{ todo.title }}</strong> - {{ todo.duedate }}{% if todo.finished %} DONE {% else %} NOT YET {% endif %}
</li>
{% endfor %}
</ul>
</body>
</html>- 위의 구성을 사용하여 FastAPI 애플리케이션을 설정하면 웹 페이지에서 데이터베이스의 내용을 동적으로 표시할 수 있습니다. uvicorn main:app --reload 명령어를 사용하여 서버를 시작할 수 있습니다.

5. postgreSQL 테이블 작성
테이블 만들기 이론 링크 : https://just-record.github.io/postgresql/postgresql-02/
5.1 테이블 컬럼

5.2 시퀀스 생성(쿼리문에 작성하기)
CREATE SEQUENCE seq_tno
INCREMENT 1
START 1
MINVALUE 1
MAXVALUE 9223372036854775807
CACHE 1;
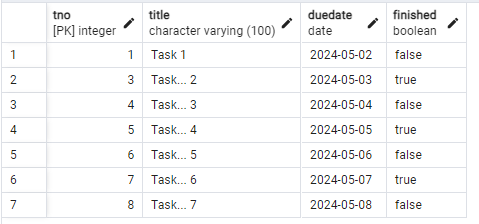
5.2 초기 데이터 입력
INSERT INTO tbl_todo (title, duedate, finished)
VALUES ('Task 1', to_date('2024-05-02', 'yyyy-mm-dd'), False);
INSERT INTO tbl_todo (title, duedate, finished)
VALUES ('Task... 2', to_date('2024-05-03', 'yyyy-mm-dd'), True);
INSERT INTO tbl_todo (title, duedate, finished)
VALUES ('Task... 3', to_date('2024-05-04', 'yyyy-mm-dd'), False);
INSERT INTO tbl_todo (title, duedate, finished)
VALUES ('Task... 4', to_date('2024-05-05', 'yyyy-mm-dd'), True);
INSERT INTO tbl_todo (title, duedate, finished)
VALUES ('Task... 5', to_date('2024-05-06', 'yyyy-mm-dd'), False);
INSERT INTO tbl_todo (title, duedate, finished)
VALUES ('Task... 6', to_date('2024-05-07', 'yyyy-mm-dd'), True);
INSERT INTO tbl_todo (title, duedate, finished)
VALUES ('Task... 7', to_date('2024-05-08', 'yyyy-mm-dd'), False);